Adding an Application ID to the Player Embed Code
In the past, publishers would commonly create new players with different names to use on different parts of a site or to use on different sites. When reviewing player analytics, having different player names made it easier to determine which players were getting the most views. Through the use of an application ID, the same player can be used across the site, or sites, and the application ID can be used to identify where the player was published. Using a player application ID also reduces the number of players that need to be created and maintained.
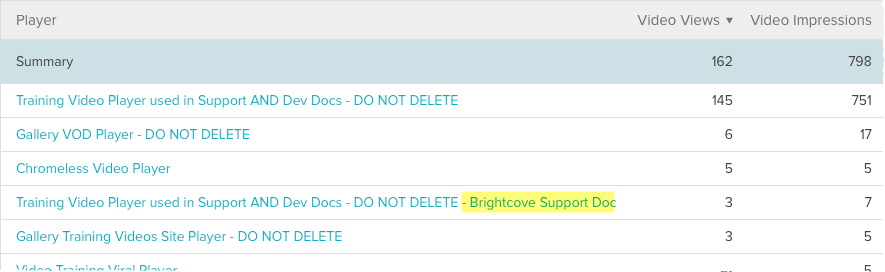
The value of the application ID is arbitrary and left to your use-case. The only place the ID surfaces is in analytics, where the application ID is appended to the player name. When reviewing the player analytics, the application ID will appear at the end of the player name, preceded by a dash.

Adding the application ID to the embed code
You can set the application ID in either the Standard (iframe) or Advanced (in-page) embed code.
Standard (iframe) embed code
For the Standard (iframe) embed code, a query parameter named applicationId is added to define the application ID.
<iframe src="https://players.brightcove.net/1486906377/4JCvhGGFl_default/index.html?
videoId=4817252701001&applicationId=Brightcove%20Support%20Doc"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen></iframe>
Advanced (in-page) embed code
For the Advanced (in-page) embed code, assign a value to the data-application-id attribute that defines the application. Note that for the Advanced embed code, this parameter is automatically added to the embed code, only a value needs to be assigned.
<video-js data-video-id="4817252701001"
data-account="1486906377"
data-player="4JCvhGGFl"
data-application-id="Brightcove Support Doc"
data-embed="default" class="video-js" controls></video-js>
<script src="//players.brightcove.net/1486906377/4JCvhGGFl_default/index.min.js"></script>
