Publishing a Brightcove Player in a WordPress Page
Brightcove also provides the Brightcove Video Connect WordPress plugin. This plugin supports multiple Brightcove accounts and allows you to upload videos, add them to playlists, and render shortcodes with your videos all from within the WordPress admin interface.
Steps to publish a Brightcove Player in a WordPress page
The steps and screen captures were taken using WordPress 5.2.2.
- Login to your WordPress site and go to Posts on the left side bar.

- Click Add New to add a new post.
- Add a title for the post.
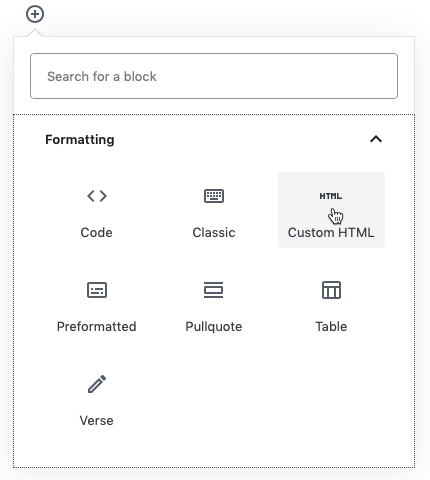
- Click the + to add a block. In the Formatting section, click on Custom HTML to add an HTML block.

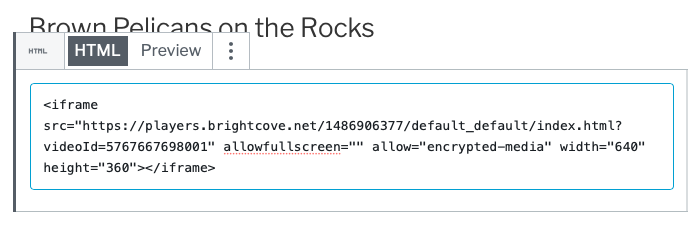
- Paste the iframe embed code into the editor. Edit the
widthandheightparameters as needed.
- Click Preview to preview the player.

- Click Publish... Verify the publish settings and then click Publish.
- To view the player on your site, click the View Post button on the right side of the page.
- If you make changes to the publishing code or title, make sure you click the Update button to save your changes.
