Configuring Viewer ID Tracking
Overview
The Viewer ID Tracking property can be used to capture/collect viewerIDs of known users from various marketing integrations by leverages 3rd party cookie tracking.
Requirements
The following requirements are needed for the Viewer ID Tracking:
- Brightcove Player v7.18.0 or newer
Implement using Players module
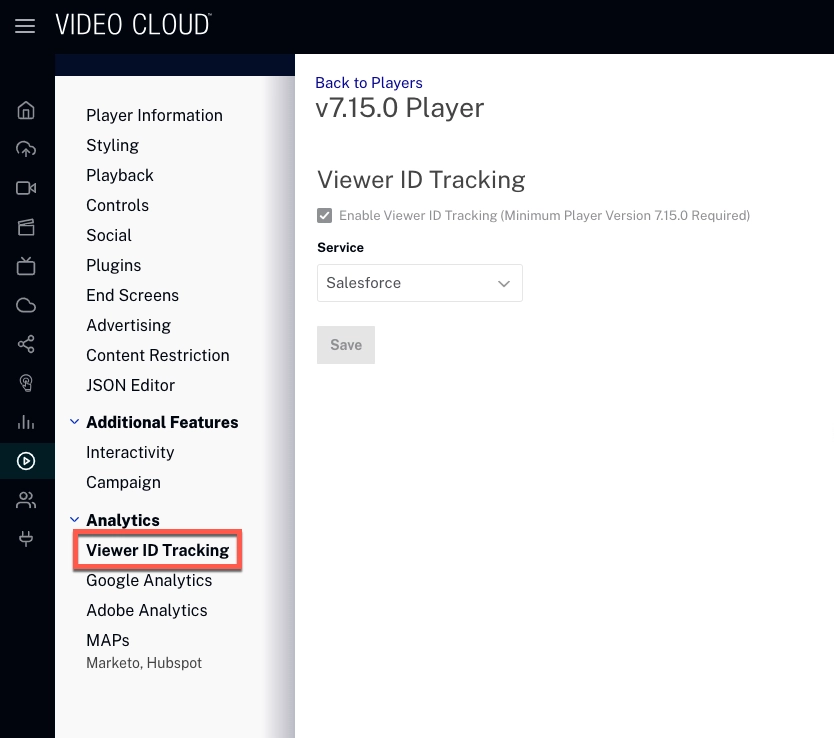
To configure the Viewer ID Tracking property, follow these steps:
- Open the Players module.
- Click the link for the player you want to configure.
- Click Viewer ID Tracking option in the left navigation menu.

The following integrations can be configured with this property:
Connect your Integration
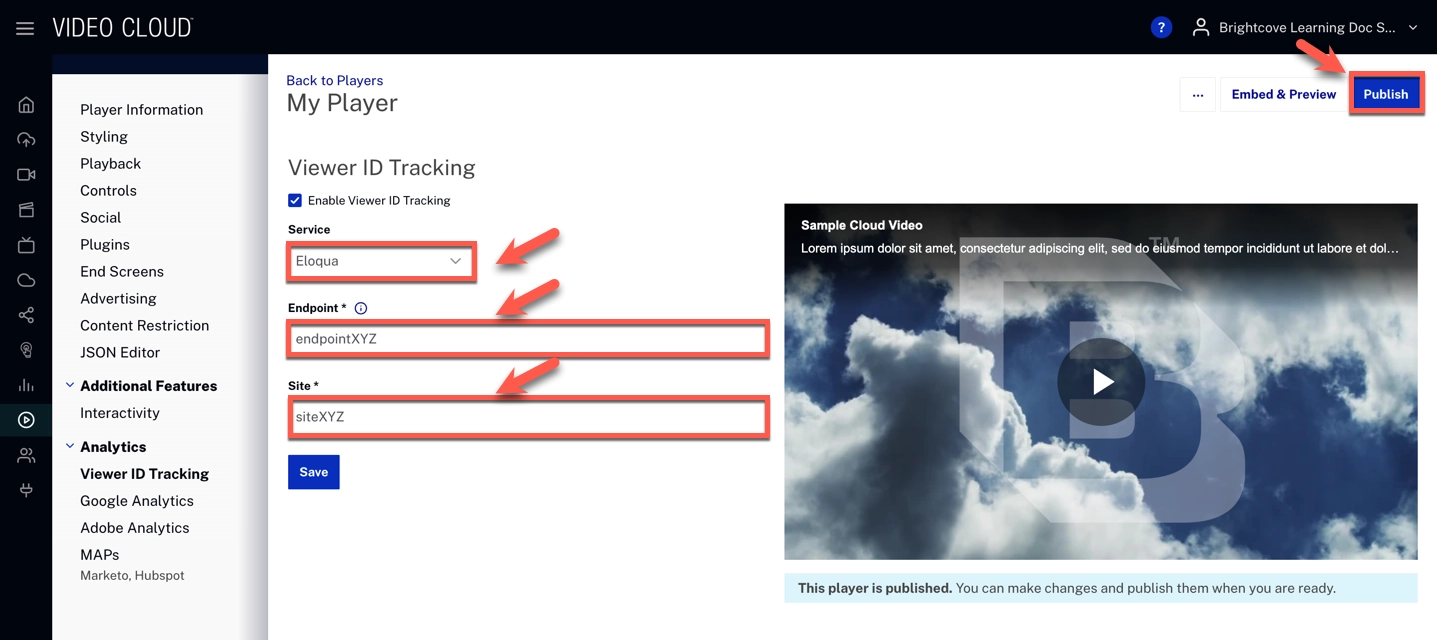
Oracle Eloqua:
- Select Eloqua
- Enter your Account ID
- Enter your Endpoint
- Enter your Site ID
- Click
- Click

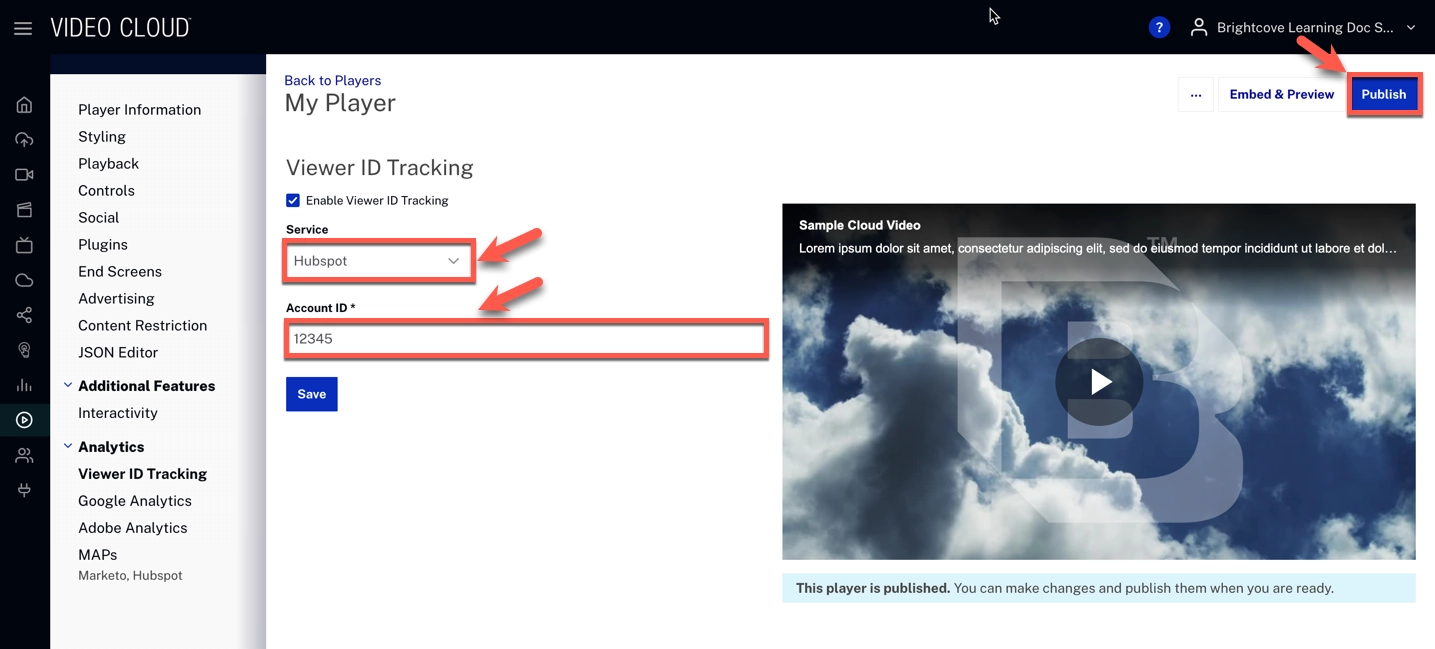
Hubspot:
- Select Hubspot
- Enter your Account ID
- Click
- Click

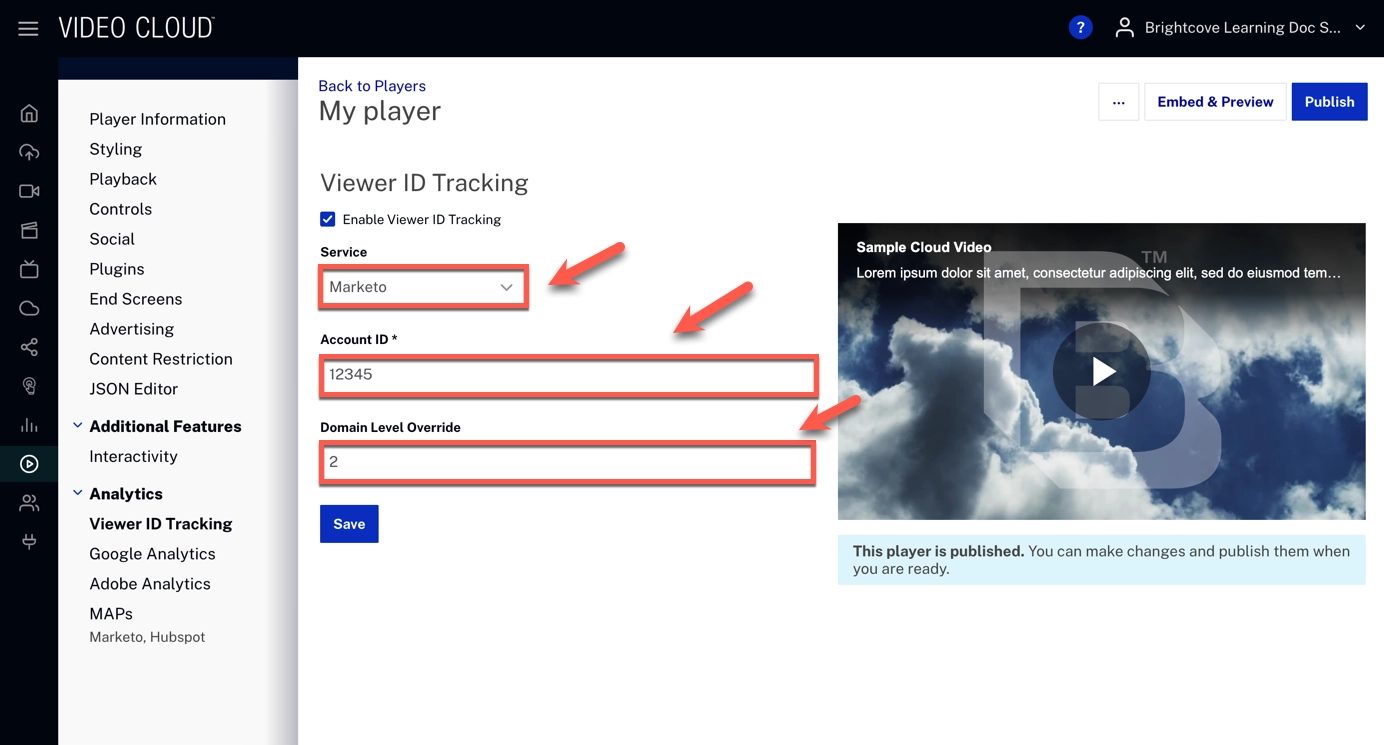
Marketo:
- Select Marketo
- Enter your Account ID
- Enter your Domain Level Override
- Click
- Click

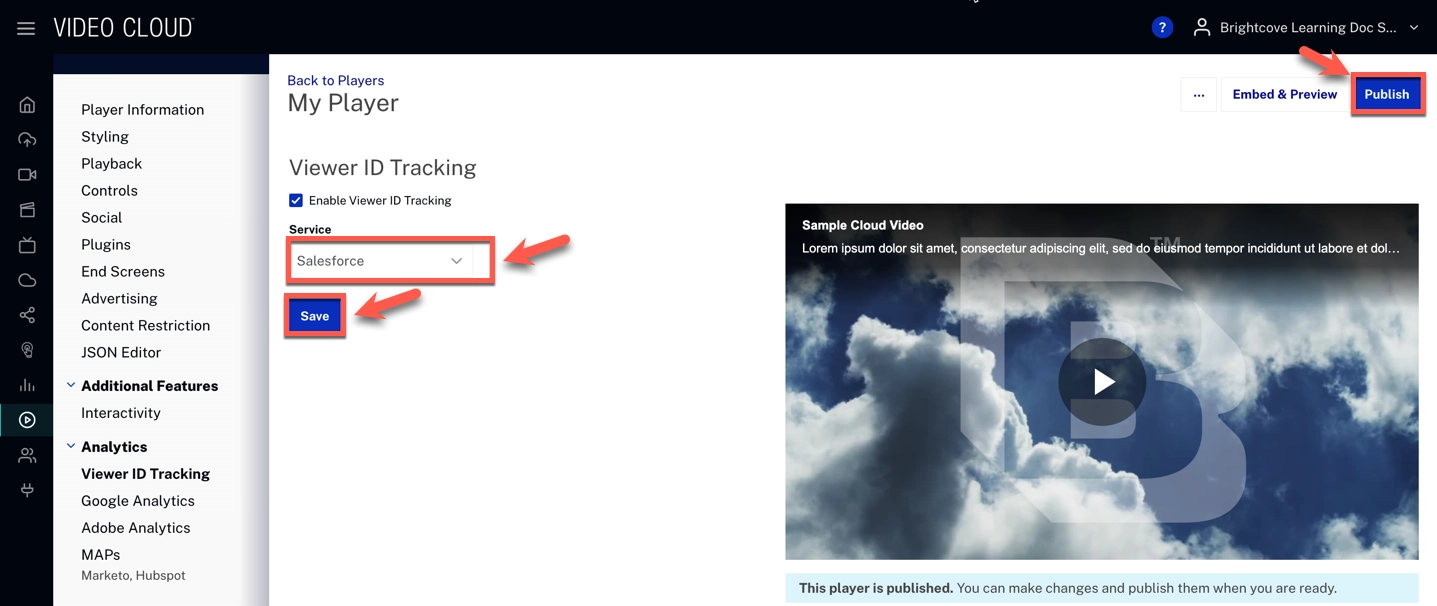
Salesforce:
- Select Salesforce
- Click
- Click

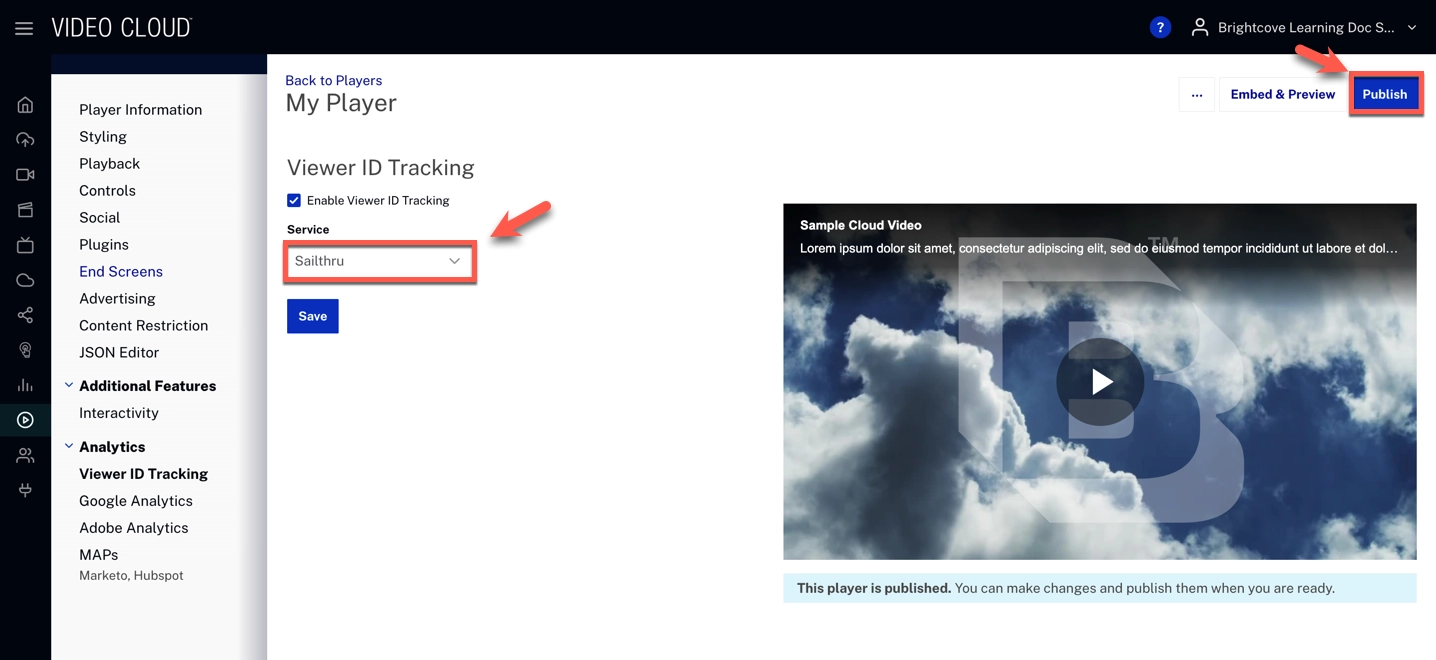
Sailthru:
- Select Sailthru
- Click
- Click

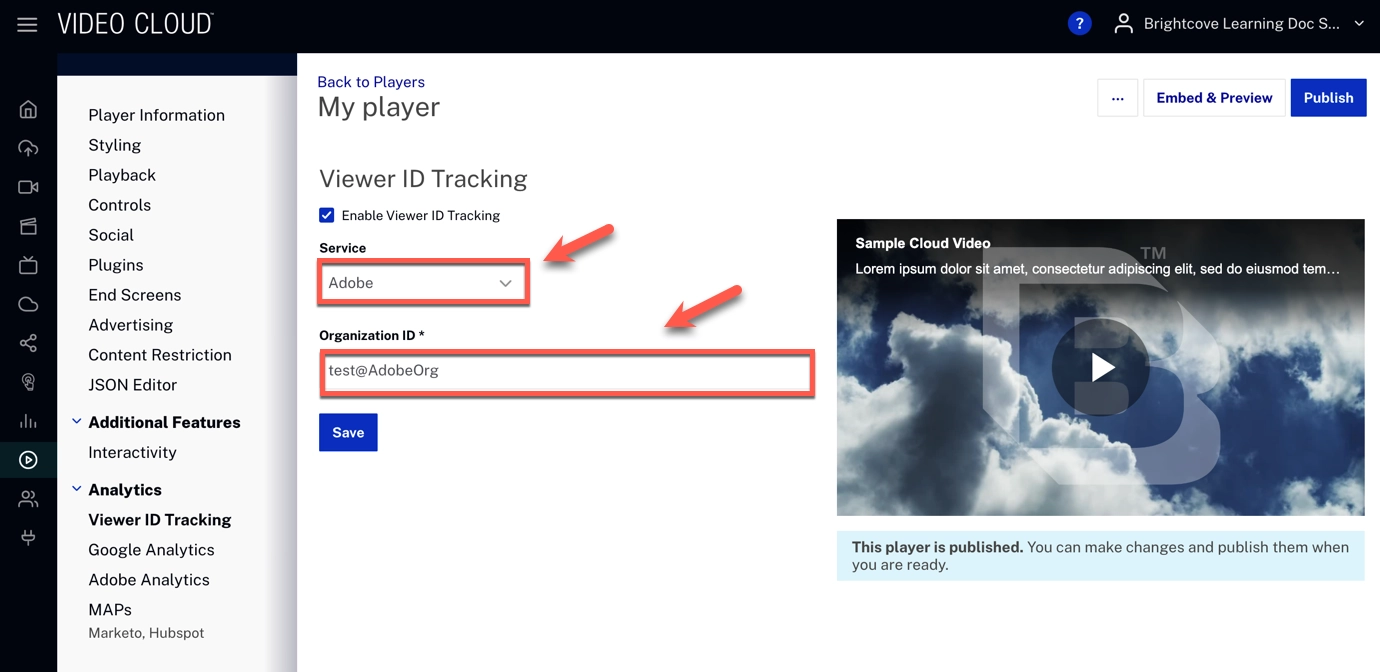
Adobe:
- Select Adobe
- Enter the Organization ID. For more information on how to locate the Organization ID, see here.
- Click
- Click

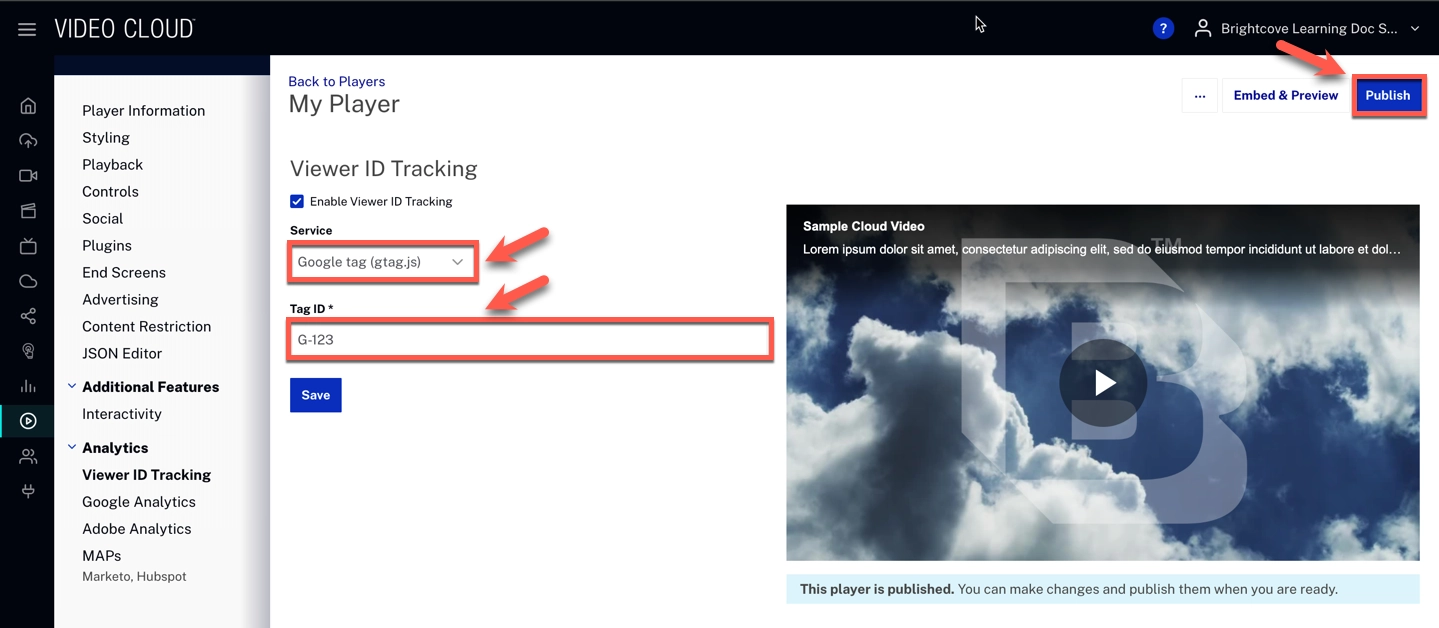
Gtag:
- Select Gtag
- Click
- Click

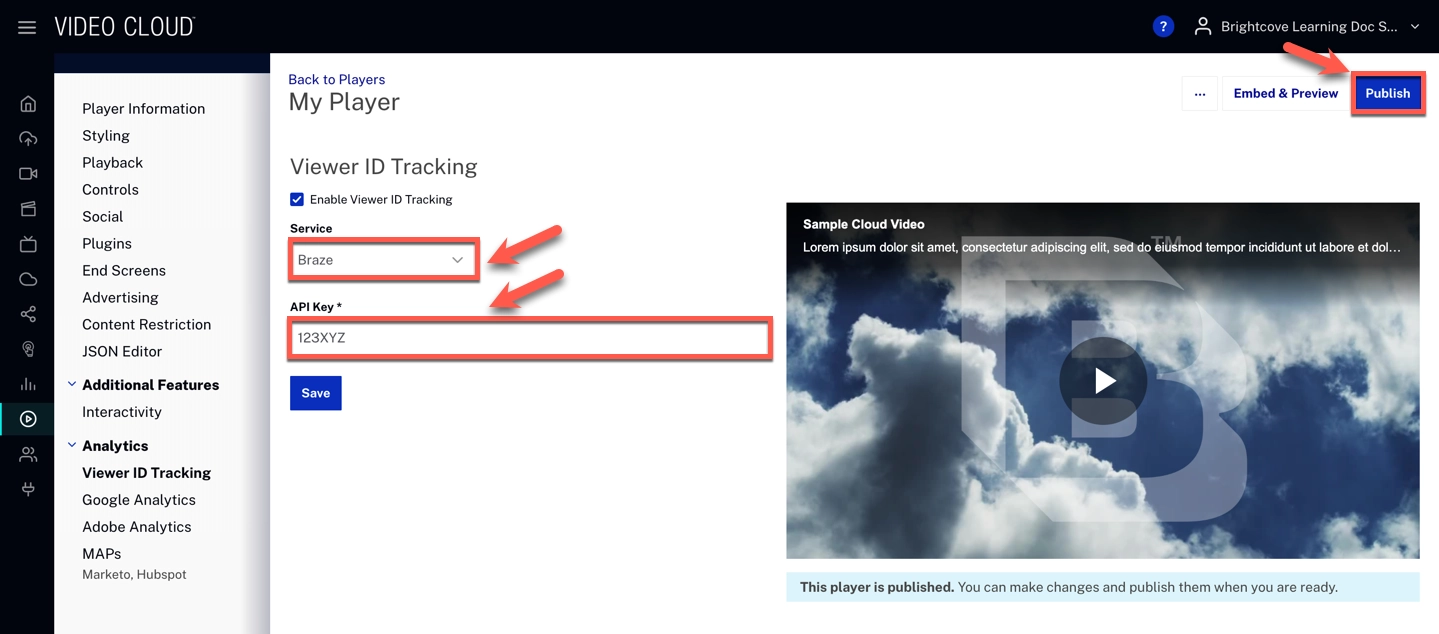
Braze:
- Select Braze
- Enter your API Key
- Click
- Click

Implement using JSON Editor
To configure the Viewer ID Tracking property in the JSON Editor, follow these steps:
- Open the Players module.
- Click the link for the player you want to configure.
- Click JSON Editor option in the left navigation menu.
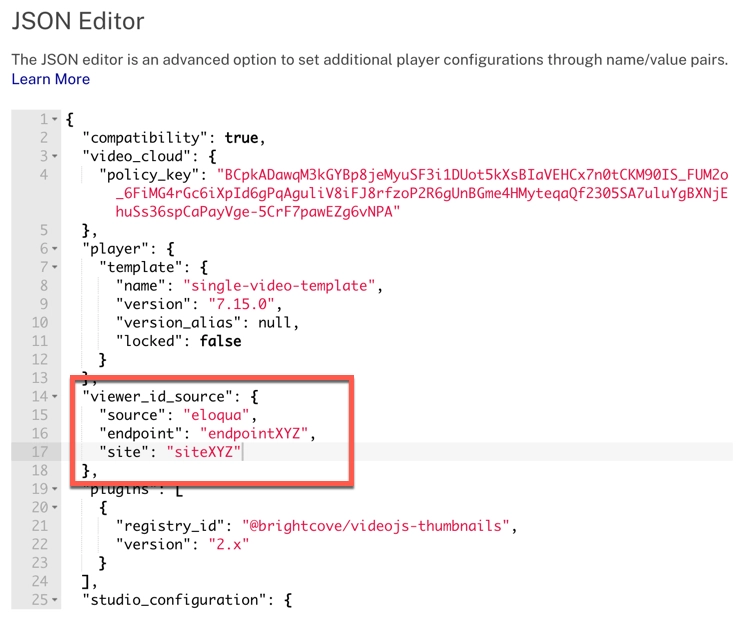
- Edit the JSON Editor object to add the
viewer_id_sourceproperty. It should look similar to this:
Here are some examples to implement all the integrations:
- Oracle Eloqua
"viewer_id_source": { "source": "eloqua", "endpoint": "endpointXYZ", "site": "siteXYZ" } - Hubspot
"viewer_id_source": { "source": "hubspot", "account_id": "account1234" } - Marketo
"viewer_id_source": { "source": "marketo", "account_id": "account1234", "domain_level": "1" } -
Salesforce
"viewer_id_source": { "source": "salesforce" } - Sailthru
"viewer_id_source": { "source": "sailthru" } - Adobe
"viewer_id_source": { "source": "adobe", "marketing_cloud_org_id": "test@AdobeOrg" } - Gtag
"viewer_id_source": { "source": "gtag", "tag_id": "G-123" } - Braze
"viewer_id_source": { "source": "braze", "api_key": "123XYZ" }
