Driving Video Views Through Email
We often get asked about the best way to embed video inside of email. On most platforms, embedding videos directly into email isn’t possible. This isn't a Brightcove limitation, nearly every modern email system will strip out video player embed code due to security reasons. We can however, drive awareness and traffic for content by creating an email with some teaser text and a thumbnail image. The thumbnail image will look like a video player and be a clickable link that redirects to our video landing page.

To complete this solution, the following steps will be performed:
Creating a Brightcove Player
Start by creating a dedicated Brightcove player for use on a video landing page. Having a dedicated player makes it easier to track video analytics. Also, set the player to autoplay so when the user redirects from email to the landing page, the video will automatically start playing.
- Login to Video Cloud Studio.
- Open the Players module.
- Click .
- Name the player and click .
- Click the link for the player to open the player properties.
- In the left navigation, click Playback.
- Set Auto-Play Video on Player Load to Auto-Play (or any of the Auto-Play options).
- Publish the player.
- Select and copy the Standard (iframe) Embed Code.
Creating a video landing page
The video landing page is where the user will be redirected to from the email message. Start by adding the iframe player publishing code. The video ID to display will be passed in as a URL parameter. This allows the landing page to be used to display different videos. An outline of the steps is below.
- Create a new HTML page to serve as the video landing page.
- Paste in the iframe embed player publishing code.
- Add in the JavaScript code to read in the video ID URL parameter. A sample is provided below.
<html> <head> </head> <body> <iframe src='//players.brightcove.net/1752604059001/d05e49ae-23d2-48fb-97d5-f01484d3f559_default/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen width="640" height="360"></iframe> <script type="text/javascript"> var queryString = window.location.href.substring( window.location.href.indexOf('?') + 9 ); var iframeTag = document.getElementsByTagName("iframe")[0]; var newVideo = "?videoId=" + queryString; iframeTag.src += newVideo; </script> </body> </html> - Save and publish the landing page. Make a note of the page URL.
Capturing a screen shot of the player
Capture a screen shot of the player with the video playing from the landing page. This image will be used as a clickable link in the body of the email. There are several ways to capture a screen image:
- Mac - Apple has published a doc on How to take a screenshot on your Mac. There are also third party products such as Snagit, Voila and others.
- Windows - Windows provides a snipping tool to capture screen shots. There are also third party products such as Snagit, Lightscreen and others.
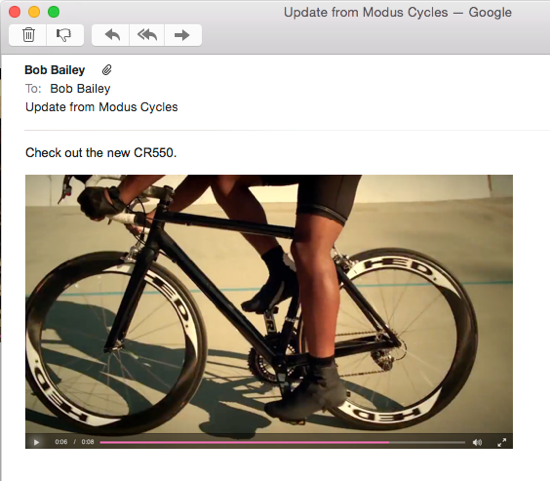
Creating the email message
Finally, create a new email message. Add the player image to the body of the email and configure it as a clickable link that opens the video landing page. The steps to do this for each email client will be different. The steps below are for Gmail.
- Open Gmail.
- Click Compose.
- Click the Insert Photo icon at the bottom of the email.
- Browse and select the player image you created. The image will be embedded in the email.
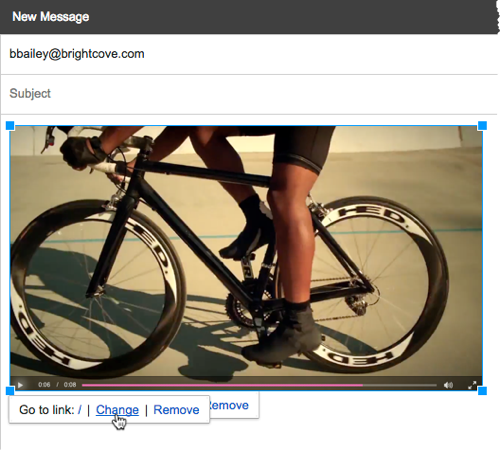
- Select the entire image and click the Insert link icon at the bottom of the email.
- Click the Change link so the image link can be edited.

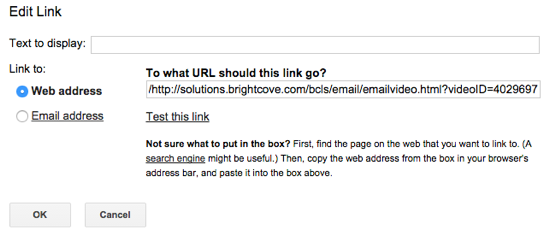
- Add the URL to the video landing page and click OK.

- Send the email.
